
People nowadays enjoy everything in their comfort zone, and mobile phones have become a prominent reason for this. The increasing number of mobile app users pushes mobile app development companies to come up with the latest mobile phones then and now.
Results from Statista say, “There are around 3.6 million mobile app users in 2023, and this number is expected to reach 7.6 million in 2027. The numbers represent that developing mobile applications has become the need of the hour.
A couple of years back, companies used to develop mobile apps separately for IOS and Android. But this trend has been shifted to a concept called “Cross-Platform Framework.”
The cross-platform framework allowed mobile app players to develop an app using a single codebase. Mobile app development companies can use a single code to create an app that supports multiple platforms. In this blog, we will break down the comparison between 2 frameworks: React Native vs Flutter.
Two cross-platform frameworks are used for building cross-platform applications-
- React Native
- Flutter
Now, it becomes challenging for someone to choose which framework is best for developing cross-platform apps. The answer is entirely subjective because the tech world is becoming competitive daily and new frameworks keep rolling out in the market.
Therefore, we want you to make the right choice when building your next mobile application. In this blog, we will break down the concepts to help you understand the difference between react native and Flutter and which one you prefer for developing your following projects, as the leading tech giants create both frameworks.

What is React Native?
Facebook developed react native in 2015. React Native is an open-source framework that is available to developers for free. It is used for building cross-platform applications.
Here, developers need not write code twice because the same code is reusable for developing different apps for IOS and Android. React native is often considered a flexible framework as it enables the developers to use React and JavaScript side by side.
React native framework is used by top tech giants, which include Facebook, Skype, Tesla, and Bloomberg.

Advantages of React native development

1. Code Reusability
React native development gives the developers the feature of code reusability. Code reusability means developers must write code once and use it for multiple platforms. Using reusable code saves the development time of developers. However, code reusability is not only limited to developing mobile applications but, it can be used for developing web apps as well.
2. Large support from developers
React native framework has huge support from developers as it there in the market since 2015. React native framework allows the developers to contribute to the community, review each other codes, and share their feedback. Developers can also take advantage by asking fellow developers questions, which increases the collaborative experience.
3. Hot Reloading feature
The react native app development provides the developers with a hot reloading feature where they can see the real-time changes in the code. For Instance, If the developer opens two or more windows and is making changes in the code, he/she can see the code changes instantly. Hence, the waiting time for developing an app would be reduced.
4. Speedy development
React native framework takes less time to develop cross-platform applications than a native framework. The reason is pretty simple. It is because of the “Reusable code” feature, which saves around 50% of the development time needed to build apps. Additionally, react native framework has built-in ready-to-use components that accelerate the development process.
5. Support of third-party plugins
React native framework allows the developers to use third-party plugins while creating a cross-platform application. Consider an example – If the developer wants to add the google maps feature to an existing app, then react native framework gives an ability to developers to connect plugins with third-party modules.
Disadvantages of React native app development
1. Difficult to debug
Developing cross-platform applications using react native framework is difficult to debug because apps have been developed using Java, C, C++, and JavaScript. Also, developers must have the requisite knowledge to build cross-platform apps using react native framework.
2. Complex UI interface
If you are trying to develop an app with a complex user interface such as adding multiple screen features, transitions, or complex gestures, then react native framework is not the perfect choice for meeting your app development needs.
3. Difficult to build a cross-platform team
As you know react native app development is a cross-platform technology. Companies need to hire developers with expertise in building native and web technologies. Sometimes it becomes challenging for mobile app development companies to find the right fit developer who might have some know-how of JS, and UX guidelines.
Also Read: React Native Vs Swift: Which Is The Best For iOS
What is Flutter?
Flutter is an open-source framework for building cross-platform apps. Google developed this framework in 2017. Flutter uses Dart as its programming language.
Flutter allows developers to use this framework for free. It is expected that Flutter will take the position of react native in the coming few years but we are not still not sure which framework will rule the tech world.
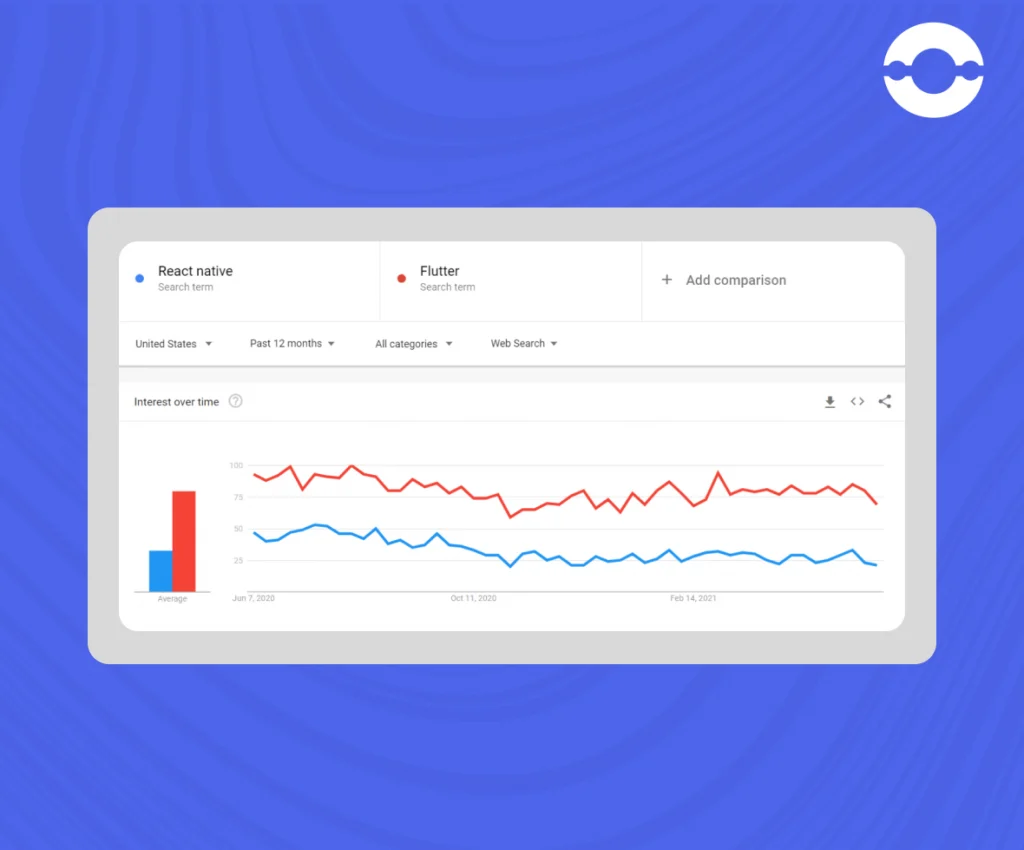
Statista says,” React Native was used by 38% of developers in 2021. On the contrary, Flutter is used by 42% of developers for building mobile apps” The figures represent that Flutter is getting massive support from developers.

Flutter framework is used by leading tech giants, including Alibaba, Hamilton, Hookle, and google.
Advantages of Flutter

1. Hot reloading feature
Flutter framework provides developers to see real-time changes while writing code. There is no need to restart the app again. The hot reloading feature shows the changes in code in less than milliseconds.
For instance – Developer is working on new changes but wants to test what the particular change looks like in the actual app. Therefore, the hot reloading feature saves tons of hours for developers.
2. Single codebase
Developers can use a single codebase for developing apps for multiple platforms (IOS/android). It is called as a cross-platform framework. It allows the developers to quickly build apps that are not possible in native app development.
3. Customizable widgets
Flutter framework has inbuilt customizable widgets that allow developers to create a custom user interface. Here, you can define the app’s buttons, menus, and other elements.
Widgets make the app development process much easier as you can have shared elements, clipping, etc. In a nutshell, developers need not take a headache to develop customized widgets from scratch.
4. Provides adaptability
Flutter provides the capability for developers to launch devices that have flip screens and foldable screens. Developers develop Flutter apps while considering screen sizes and aspect ratios. Hence, it becomes easy for developers to build apps for tablets and smartphones.
Disadvantages of Flutter

1. File size issues
Apps developed using the Flutter framework are larger in size.The larger apps could be a potential issue for end users as they might need more storage space to store the app. Hence, they might end up removing an app if it is causing an issue to end users.
2. Limited third-party libraries
Flutter has huge support from google but is still a newborn framework. There might be instances where developers cannot find a new feature or libraries that they are looking for. When developers are not getting libraries, they need a specific platform, so they might not get a reason to use flutter framework.
3. Difficult to find a dedicated developer
Finding a flutter app developer with the know-how of Dart becomes difficult. As Dart is the new programming language, and it is gaining popularity. Many developers are more comfortable with traditional programming languages such as C, C++and Java. Additionally, many developers need to spend additional time learning Dart.
React Native vs Flutter
| Basis | React Native | Flutter |
| Programming language | React Native uses Native APIs and components to develop native like apps (40-45 frames per second) | Flutter uses Dart programming language for developing cross-platform apps |
| Performance | React Native uses Native APIs and components to develop native-like apps (40-45 frames per second) | Flutter does not use any JavaScript library to interact with native components. Flutters offers the speed of 60 frames per second to develop interactive applications |
| Community support | Applications developed through React native framework is hard to maintain as it uses different plugins to ensure proper maintenance. | React Native uses third-party libraries to provide a native-like application. It does not have its own UI components. |
| User interface | It is easy to maintain an app that is developed through the Flutter framework as Google regularly tests the app against new versions | Flutter has its UI rendering engine to create user-friendly apps that could work on multiple platforms |
| Code reusability | React native is based on “write code once and use it everywhere” | It is easy to maintain an app that is developed through the Flutter framework as google regularly tests the app against new versions |
| Maintenance | Interoperability is a bit complex in terms of react native as the libraries available are non-functional, even the wrapper written up for them doesn’t provide a support | React native has huge community of developers because React native framework is there in the market |
| Interoperability | The codebase of Flutter is more reusable as the UI widget is once defined and logic can be reused again | React native has a huge community of developers because React native framework is there in the market |
| Top giants | Since Flutter is powered by Google, support for libraries is extensive. | Flutter framework is used by leading players such as Google ads, E-bay, Groupon, Alibaba etc. |
Wrapping up
Are you still figuring out which framework will be profitable for your business for developing mobile apps? Then, there is no universal answer. Every framework has certain advantages and disadvantages.
If you want to develop interactive apps, you could go with React Native vs Flutter. The bottom line lies in selecting the framework suited to your project needs.
Which framework is best for developers?
If someone has expertise in an object-oriented programming language, then Flutter is a profitable option. However, if someone has skilled React developers, then they can develop apps using React native framework.
FAQs
Flutter is faster than react native as it speeds the development of cross-platform apps with an animation speed of 60 frames per second.
React Native can speed up with a Javascript engine called Hermes specially tailored for the rendering of React Native
Both Flutter and React Native are equally good for Hybrid App development. You should always choose your best bet by weighing the pros and cons as mentioned above.
In the end, you should determine it based on your preference and the support of third-party integration SDKs.
Kotlin and Flutter can coexist in the developing world because use cases differ from platform to platform. If you have a team of Object-Oriented developers who want to handle both Android and iOS on a single platform, Flutter is a good option.
Quite frankly, they both promise to reduce development time when compared to native development; however, your development time is dependent on your language familiarity and expertise.
When compared to native development, both Flutter and react native can reduce overall coding, development, and maintenance time by 30%