
Progressive web apps (PWAs) extend the potential and functionalities of a basic web app. A term coined by Google Chrome engineer, Alex Russell, PWAs are capable of push notifications and function even offline, they are a website or webpage with all the benefits of an app.
Modern APIs are used to develop and enhance PWAs to ensure high functionality, reliability, and installation on any or multiple devices, unlike a regular web app. Since a PWA is a site converted into an app, they run on HTTP, automatically enhancing security.
Another key difference between a PWA and a regular web app. With the former, a user can enjoy more device features, than what’s possible with the latter.
Progressive Web apps are built using conventional front-end and back-end technologies for website building such as HTML, JavaScript, CSS, WebAssembly, etc. PWA developers can put the application online as a website. Later, a user can add a shortcut to these applications to their desktop or home screen, as preferred.
These web apps offer the best experience to users on both platforms, desktops, and mobile devices. Moreover, a native app isn’t discoverable, while a PWA can be easily made more discoverable on search engines using Search Engine Optimisation (SEO) and on App/Play Store through App Store Optimization (ASO).
Some popular examples of PWAs are MakeMyTrip, Facebook Lite, Pinterest, Trivago, Twitter Lite, Forbes, etc.
What is the Difference Between a Web App and a Progressive Web App?
A web app is a website that is designed to be accessible on all mobile devices. The accessibility of a device’s features depends upon the browser a user is using for a web app.
Whereas PWAs are a kind of web apps that are smaller and have a faster loading than native web applications. They also have lower bounce rates. Furthermore, Progressive Web Applications support most of the features of the hardware device and native apps such as offline support, push notifications, etc.
This is the main difference between a web app and a PWA. Other differences include the costs of development. PWAs demand lower development and maintenance costs. Moreover, they are more discoverable and secure than traditional web apps.
Progressive Web App (PWAs) Benefits Over a Regular Web App
Following are the advantages of building a PWA over a regular app:
1. Ease of installation and access
Unlike native apps, a user does not have to go all the way to the App/Play store and download the app. Instead, a PWA runs in a standalone window and not a browser tab. This allows the app to be launched with a standard web link from the user’s home screen, dock, taskbar, or shelf.
Moreover, progressive web apps (PWAs) are lightweight and easily accessible. These web apps occupy very little space that goes up to a few KBs and is easily accessible from a home screen or app drawer showing the app icon.
Furthermore, PWA enables a user to share the app link, allowing them to directly install it through the link. This enhances the user experience as it cuts down the steps to install the app.
2. App-like experience
PWA is known to give its users a native app experience. For starters, they have icons that can be added to a device’s home screen or taskbar. Additionally, they can also be submitted to application stores and the user needs to sign in for usability. All this feels like working with a native app. Doesn’t it?
Further, a PWA can access hardware features like push notifications, irrespective of the web browser used. In terms of integration and frictionless experience, it becomes difficult to tell PWA and a native app apart.
3. Faster and facilitate user engagement
Progressive web apps cache data. This data offers images, other media and content to users before the entire app loads completely. This reduces the waiting time for a user and enhances the retention rate as well as the user experience, with lower investments than a regular web app.
Furthermore, using push notifications, a business can communicate the current offers, deals, and services with their customers to maintain brand engagement. Moreover, PWAs are responsive. They adapt to the user’s screen size or orientation, and input method, giving users the best experience!

Advantages a PWA Offers Independently
Let’s look at the advantages that are offered by a PWA to a business:
1. Lower development costs
Progressive Web apps (PWAs) demand lower investments or involve low development and maintenance costs than any native or web app would require. With PWA, a single codebase is shared between the website, mobile application, and desktop app.
Further, a business need not spend money on the submission of apps on an App Store like a native app.
2. Discoverability
Since PWAs work with web browsers and are indexed and discoverable on search engines, they can be optimized for those search engines. The business can hence leverage SEO and ASO as well for more app visibility and engagement.
3. Cross-platform functionality
PWAs come with cross-platform as well as cross-browser compatibility. Thus, a PWA functions with multiple devices and web browsers. This, in turn, reduces development costs and provides greater business flexibility and scalability.
4. Real-time data
Another benefit of building a PWA is that it can perform periodic updates even at the time when the app is not running. So, the app is always updated and fresh.
5. Offline workability
PWAs can continue working when the device is offline or have low network bandwidth. In the former case, data/information is stored as a cache, which can be accessed by the user by choosing the Smart Cache option.
6. Security
PWAs run on HTTP which allows the safe exchange of data between client and server so that it doesn’t get tampered with. This is not the case with native apps. Those apps need various security measures implemented to ensure data security.
With advancements in web technologies, PWAs have become very sophisticated and highly useable products. With more modern APIs, the scope of these technologies would further expand, further easing the web app experience.
Progressive apps anyway offer the best of both worlds, with more reliability, installation ease, and modern API capabilities. Businesses have expanded with PWAs.
Twitter reported that its pages per session increased by 65%, it got 75% more tweets, and a 20% reduction in bounce rate as well, with Twitter Lite. This was achieved when Twitter reduced the size of its app by over 97%.
Another big brand, Hulu replaced its platform-specific desktop experience with a PWA and registered a 27% increase in return visits.
Therefore, to leverage low development costs, greater discoverability, and offline working capabilities, a business must have a PWA.
What’s great is that you could easily convert your current website into a PWA in some easy steps, without having to go through the product development process again and investing big bucks.
Also Read: Why Choose Responsive Websites
Examples of Successful PWAs
PWAs have helped many big brands to achieve their business goals. Let’s look at some of the examples of profitable PWAs of famous brands:
1. Starbucks

‘Great fast, integrated, reliable and engaging experience’, said Starbucks about PWAs.
Starbucks replaced its mobile app with a Starbucks PWA and has seen positive changes in terms of engagement. The big brand stated that the PWA has resulted in twice as many daily active users. Further, they said that orders on the desktop are nearly the same rate as orders through the mobile.
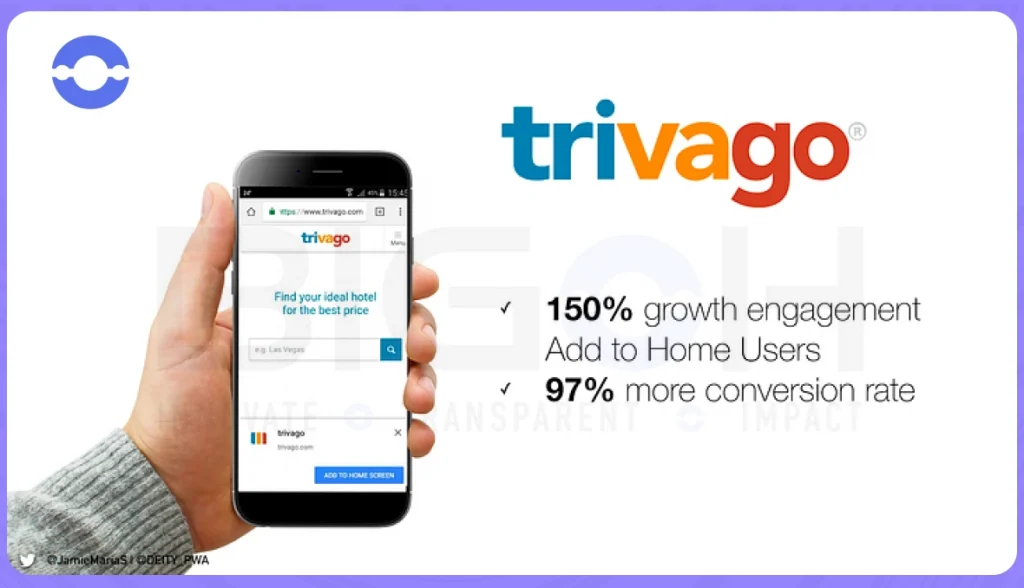
2. Trivago

This hotel search engine platform was facing an issue with its engagement. Since most people search for hotels on smartphones, the travel platform wanted to create a mobile app presence.
However, it had the following questions in mind:
- Users are not often willing to spend money on buying a native app
- Many users are still facing the issue of a poorly developed mobile internet connection
The company then came up with the idea to launch a PWA in 33 languages. And the results were very fulfilling. The rate of interaction grew by 150% through users who had placed the PWA on their home screen.
Moreover, the number of clicks in the PWA on hotel deals increased by 97%.
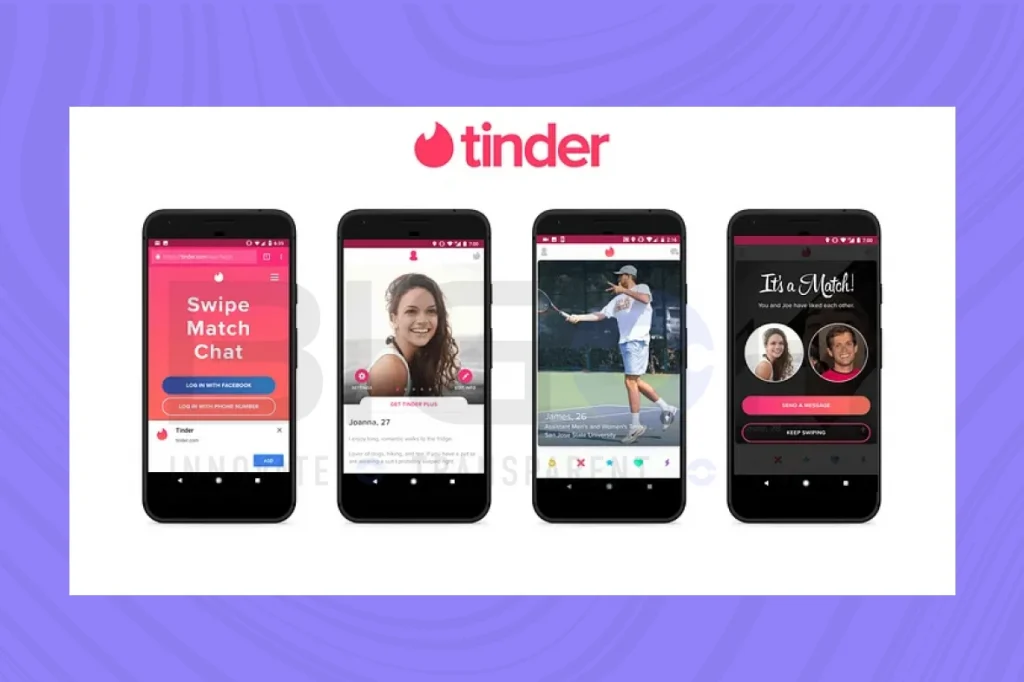
3. Tinder

This dating app came out with its PWA version- Tinder Online- with push notifications for chat engagement. The online dating company was able to cut load times from 11.91 seconds to 4.68 seconds with its progressive web app. Moreover, the app that was built was 90% smaller than the compiled Android app.
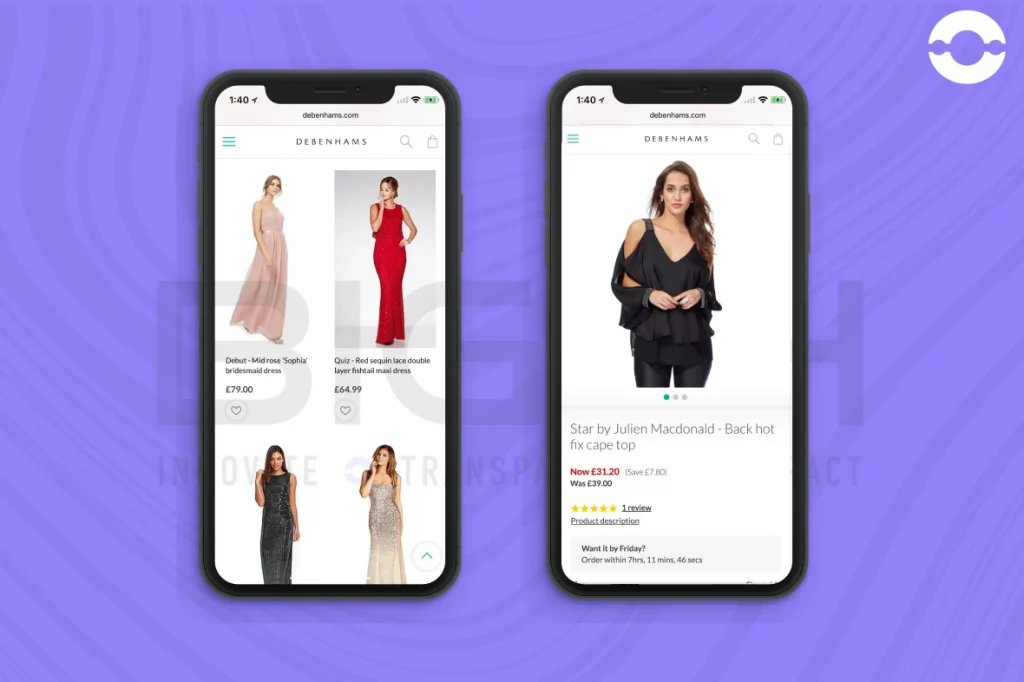
4. Debenhams

It is a British retailer with operations in 178 locations in the UK, Denmark, and Ireland. While the company was getting more than half of its online traffic through mobile devices, it was struggling with conversions.
Then the company invested in a PWA. The app reduced purchase time by 2 or 4 times in comparison to browsers. Since its launch, the PWA has increased revenue from mobile devices by 40% and overall conversions by 20% for the retailer.
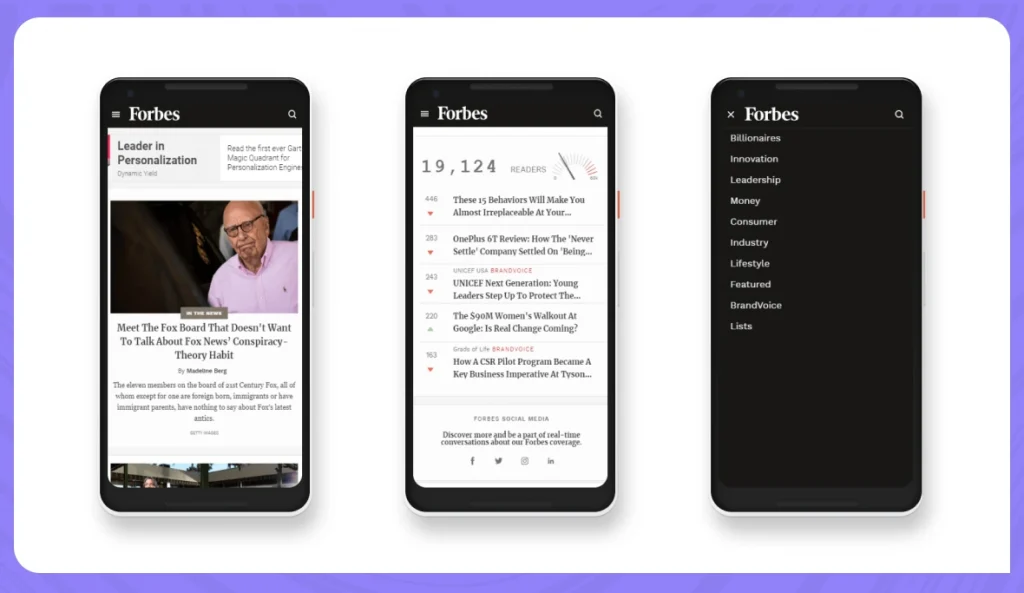
5. Forbes

This leading global media company launched its PWA in 2017. With faster page load times, push notifications, etc., Forbes was able to increase the scroll depth by 3x, and session per user by 43%. The overall engagement rose by 2% as well.
Since we have learned about PWA, its benefits, how to build the app, and some successful apps running in the market, now let’s look at how to test the PWAs built to enjoy their benefits.
How Can BigOhTech Help?
BigOhTech is adept at planning, designing, engineering, and scaling a Progressive Web App. With over 15+ years of experience in product development, BigOh brings to the table expertise and exposure to the latest tools and technologies to help businesses expand.
Our Progressive Web App development services include custom progressive web app design and development, migration to PWA, and end-to-end support and maintenance. With PWA solutions that are SEO-friendly, business-oriented, and modern, we connect businesses with their customers in every nook and cranny.
Progress with a PWA today!