React Native offers a business the flexibility to be present on multiple platforms with a single codebase. Additionally, it offers developers more development team flexibility, code reusability, and the ability to create fast and responsive UI with ease. However, there are some React Native app development mistakes that can take away all its benefits and leave both parties with an app that requires constant rework.
Let’s look at these React Native app development mistakes and quick fixes for some of these mistakes.
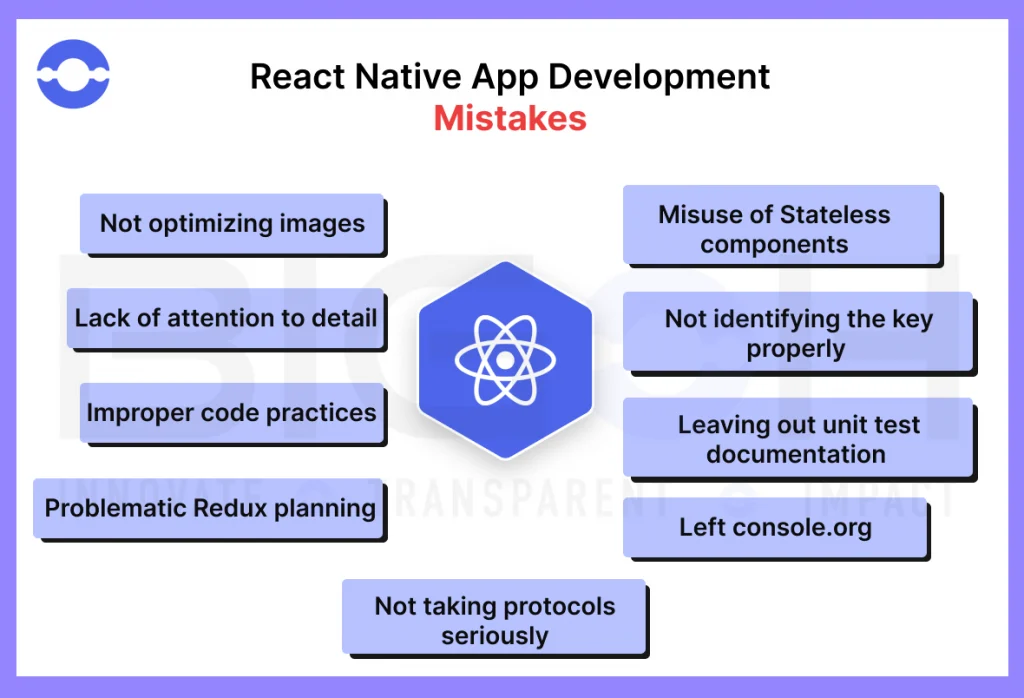
React Native App Development Mistakes
Following are some common React Native app development mistakes that are committed quite commonly during the development process:

1. Not Optimizing Images
One of the most common React Native app development mistakes that happen is the improper or no optimization of native images at all. This can be an honest mistake. Since the technical part eats up most of the time and effort, native image optimization takes a back seat.
However, this can hamper the working of a React Native app. In fact, when images are optimized using React Native, they are uploaded to cloud storage which is an S3 server, after getting locally resized. The CDN link can then be retrieved from the server that returns using API.
If the images are broken or not aligned properly, they will fail to load for the best results. Furthermore, with images having a bad display, all the above efforts go in vain.
Thus, native image optimization should be done properly.
2. Problematic Redux Planning
Redux is an important aspect of app development. Designed to store and manage data and debug the app states, this tool is successful for large apps.
Since React Native is suitable for big projects, deploying it for small projects can be a bit of a problem. Developers must write zillion code lines even if seeking a small modification/change. This becomes too much time-consuming and tedious.
Redux helps in storing the data correctly and managing debugging app states. When planned right, it can be a powerful tool for managing the app data. When not, it can mess up many things.
Thus, redux planning should be on point and React Native should be used for large applications to save time and effort.
Quick Fix
Start by planning the redux store arrangement considering all the project factors. Some more things to do are:
- Configure the store,
- Maintain a store hierarchy and accordingly organize files,
- Add more reducers and combine them
- Keep an option of adding middleware
3. Lack of Meticulousness
Attention to detail is critical while developing a React Native app. And sometimes developers fail to achieve it. This includes the right estimation of the project timelines and requirements.
While React Native apps allow reusability of the components, these cannot be used for all platforms. Windows, iOS, and Android, all three come with their set of interfaces, structures, forms, etc. Therefore, the estimation of hours should be given considering all these factors.
4. Improper Code Practices
Poor code practices can hamper any app development process and React Native is no different. Developers often focus on the bigger picture or larger goals and end up practicing poor coding habits. This makes the React Native app development project a daunting task with codes being rewritten again and again due to lack of attention. This in turn hampers the readability of the codes.
Moreover, reading the codes properly is also very important. External modules that are used by developers to ease the development tasks and process, can break down causing the app to slow down if the codes aren’t read properly.
Therefore, one of the React Native app development mistakes is poor coding practices and developers should ensure that codes are given significant attention.
Quick Fix
- Give variables proper names
- De-structure the property
- Slice render elements to create a readable helper function
- Organize lifecycle, and methods, and render elements separately in the components
Also read: React Native Local Database
5. Misuse of Stateless Components
There was a time when stateless components facilitated React Native performance boost, or so is believed. However, in today’s time, it is better to use pure components while developing React Native apps.
While the former is convenient to test, less time-consuming to apply, and does not make use of local variables, they do not do much to extend any class.
Instead, pure components can be used to perform shallow comparisons as well as side effects. Moreover, these components actually boost app performance, unlike the stateless components that, in reality, aren’t that helpful with performance.
Quick Fix:
To eliminate the issue of re-rendering, one should assign a special key to each list item.
6. Not Identifying the Key Properly
Misidentification of the key by developers is another one of the most common React Native app development mistakes.
Failure to identify the proper key for the listed items would lead React Native to re-render them each time an item is going through any change. This is not something that should be happening again and again. Thus, developers need to keep this particular point in mind while developing a React Native app.
7. Leaving Out Unit Test Documentation
Documenting unit tests is a crucial aspect of a React Native app. Failure to do the same is certainly one of the major React Native app development mistakes.
The importance of these is especially felt during app launches. Along with quickly figuring out the way out of any sticky situation caused due to bugs, or last-minute glitches during product launch events, writing down these tests also serve other purposes.
A unit test allows developers to access different parts of the apps separately. This in turn helps in testing every element of a React Native app at the right stages to ensure smooth functioning.
App developers can further identify ad rectify any mistakes, at an early stage in the development process, without having to disturb the entire project.
8. Left Console.org
The console.log statements are extremely helpful in debugging the app execution.
However, while they are at it, they also tend to jam the JavaScript thread when left inside. This is especially the case if these statements are asynchronous and the rendering logic and methods. All this in turn slows down the app.
Thus, these statements should never be left inside the app.
9. Not Taking Protocols Seriously
Any development process that comes with a set of rules or protocols to follow, comes with the same for a reason. Similarly, React Native app development comes with protocols that facilitate a smooth development process as well as a well-functional and practical app.
These protocols are important to be followed for enhanced React Native performance, among other things.
Therefore, React Native developers should make it a point to follow all the standard procedures, rules, and protocols, to ensure that the app is up and running smoothly.
How BigOh Can Help?
BigOhTech builds the most robust, scalable, and practical React Native apps.
Our React Native app development services range from designing, and engineering to maintaining our solutions. Furthermore, we also offer React Native app audit and multi-platform deployment and integration services.
Our Cross-platform dedicated development team provides a technical audit for your React Native app. This audit covers various aspects such as identification of the tech stack, deprecated code, reviewing the overall code, etc. We further deploy the app on multiple platforms, keeping in mind all the project details.
We ensure that the React native performance is not compromised due to any mistakes or gaps in the development process.
FAQs
React Native app performance could be improved with the help of the following tips:
1. Providing suitable navigation strategies
2. Avoid usage of Scroll View for rendering huge lists
3. Not passing inline functions as props
4. Scale, resize, and cache images
React Native, like any other framework has its own pros and cons as well as its use cases. It should be used for:
1. If a business needs to develop a custom application for both iOS and Android platforms
2. If a business wants to offer its users a graphical interface like in the case of purchasing apps
3. If a business wants to create a large project that does not need complex animations and strong integrations with native tools
Many types of apps can be created using React Native such as:
1. Mobile apps,
2. Enterprise applications,
3. Single-page apps,
4. Hybrid apps,
5. Multi-media apps
6. Education and e-learning
7. Fitness and health apps