
Are you still wondering whether React JS and react native is the same, then you are on the wrong track. There is confusion among people between 2 different technologies – React js vs React Native. We tend to assume that a person with no coding knowledge can feel that react and react native is almost similar.
In this article, you will get to learn what exactly react js vs react native is, what are its advantages, and how they are different from each other.
What is React.JS?
React.js is popularly called a React framework. It is an open-source JavaScript library that allows developers to build interactive user interfaces for websites. Additionally, The development process of building a website using the react.js framework is much easier. With the help of the react.js framework, users can view each website state.
React.js framework use reusable components to create lightweight and interactive applications. Facebook developed the react.js framework in 2011. Back in 2011, Facebook though has a massive user base but the company wanted to provide a richer user experience to the customers so it created a framework called React that gives developers an edge in creating responsive web apps.
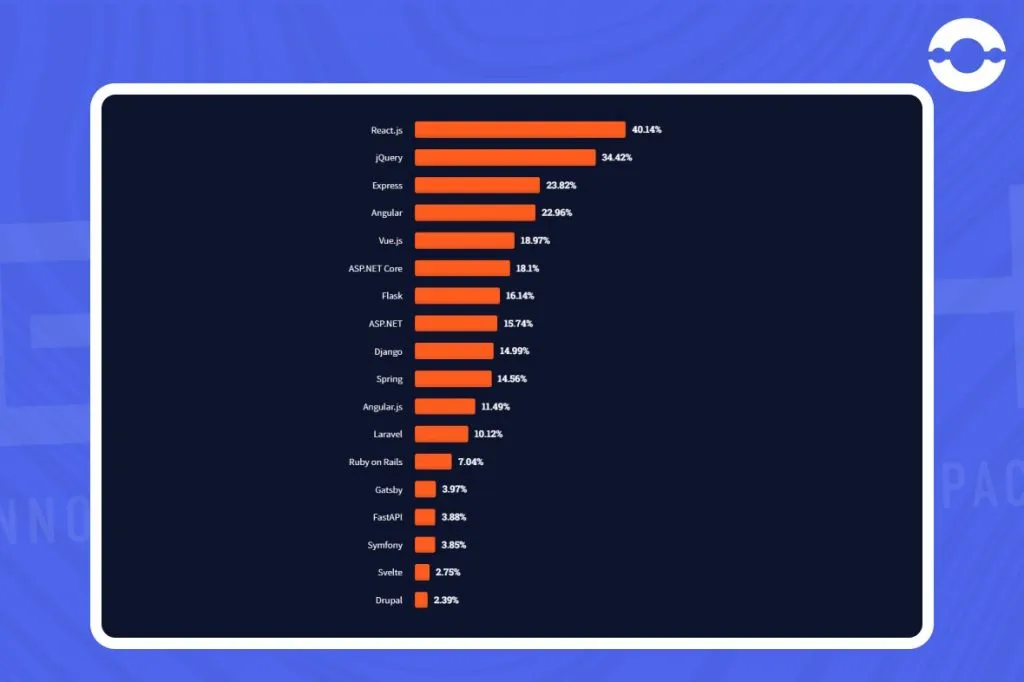
Research studies from stack overflow say that “React is one of the most loved frameworks by developers.” Also, react framework enables the developers to integrate plugins in the existing codebase quickly. In a nutshell, react framework allows the developers to build reusable components of web applications.

Advantages of React Framework
Here are the 5 advantages of React Framework–
1. Offers faster speed to develop web apps
When it comes to high-loading applications, the performance of a web app becomes a crucial factor. As you know, DOM is sort of tree-structured, so a minor change can affect the overall performance of an app.
React framework uses virtual DOM (document object model) to facilitate better performance of react apps. It offers fast rendering, which increases the page load speed. Because of the virtual DOM feature, you need not worry about the customers leaving your site without buying a product or service.

2. Fosters productivity
As react.js is a complex framework, regular updates in the web application can become a headache for programmers. Therefore, Facebook has provided a feature to developers wherein they can use reusable components to build scalable web apps.
3. Handy and powerful JS library
React.js uses reusable components for creating attractive interfaces. React framework enables the developers to use react libraries instead of writing a common codebase repeatedly. Hence, using react libraries saves time in developing web apps and reduces the time to market them.
4. SEO-friendly functionality

Research studies from Moz say,” if any page takes less time to load, then there are high chances for that website to get rank on Google SERP. As you are already familiar with the fact that if the website ranks higher on the top page of Google then it has better chances of getting high-quality traffic which makes it easy for businesses to qualify leads.
React framework uses SSR (server-side rendering) technique, making it possible for the search engine to crawl and index the website’s content. Therefore, react framework is SEO-friendly.
5. Strong developer support

React framework has received massive support from developers worldwide. According to a stack overflow developer survey conducted in 2019, around 74.5% of developers say they love developing web applications using the react.js framework and would like to do it in the future. As Facebook backs React framework, the number of developers is also skyrocketing. Moreover, The react.js community has around 1331 contributors as of now.

Not only this, Fortune 500 companies use React framework for developing web apps. For Instance- Netflix, PayPal, BBC, etc.
What is React Native?

Facebook developed React Native framework in 2015. React native framework enables the developers to develop cross-platform apps for Android and IOS. Here, developers need not worry about writing the same code twice for developing apps (IOS/Android). React Native uses JavaScript programming language for developing apps that can run across multiple platforms.
According to a stack overflow survey conducted in 2021, approximately 58.08% of developers have used react native in the past year.

Advantages of React native framework

1. Code Reusability
The React native framework offers the advantage of code reusability wherein developers need not worry about writing different codes for various platforms (IOS/Android). Additionally, Research studies state that using react native framework enables the developers to use 90 percent of code across multiple platforms.
Earlier, developers have to write 2 separate codes for building different apps (IOS/Android). But, React native framework provides developers with reusable codes. Hence, developers can market the application within a short time.
2. Hot Reloading feature

The react native framework allows the developers to refresh the app when any changes are made. The developers can make real-time changes when they are writing the code.
For Instance – There are 2 windows opened in front of the developer wherein one window shows the code and the other shows the result of the code. Hence, it becomes easy for developers to see the changes in the code as and when they write the code.
3. Large community support
React Native has strong support from developers because it is an open-source framework, and developers can contribute anything to the documentation freely. React developers can reach out to the community whenever they are stuck developing cross-platform apps. This framework has a growing number of developers and 50,000+ active contributors.
4. Update your apps in a faster way
Earlier, it was challenging for developers to add updates in each app separately, but with the introduction of react native framework, different apps can be updated simultaneously.
React native framework gives an edge to the developers to update the app through OTA (over the air) updates which save the development time for developers. Therefore, the process of launching an app has become much simpler and faster.
5. It saves development time and is cost-effective
React native framework is a developer-friendly framework as it is based on writing code once and using it anywhere. Because of the code reusability feature, developers can save around 40% development time required to build 2 separate apps for IOS and android. Also, developers can easily maintain both apps on one go using reusable code. Hence, developers can avoid investing extra dollars in maintaining apps separately.
React Js Vs React Native
| Basis of comparison | React.js | React native |
| Installation process | React is a JavaScript library allowing the developers to create high performing user interfaces. Here, developers can integrate react library in the HTML page using script tag | React native is a framework used for developing cross platform apps. Developers need android studio or Xcode to build scalable applications |
| SEO friendly | As react.js uses SSR technique so it becomes easy for the search engine to crawl website content. Hence, react is more SEO friendly. | React native does not achieve the benefits of being SEO friendly |
| Technology base | Developers should be proficient with JavaScript to develop web applications | React native uses JS, Objective C, C++ code to develop cross platform applications |
| UI Rendering | React uses virtual DOM to browse the code as the apps are rendered in HTML code | React native framework uses native APIs |
| Styling and animations | Cascading style sheet is used for styling in react | Styling sheet is used to style an application in react native |
| Feasibility | React.js is suitable for developing web applications | React native is suitable for building cross platform apps (mobile apps) |
| Top players/apps | Netflix, Facebook, WhatsApp, Dropbox | Facebook, skype, Instagram, Walmart, shine, UberEATS, Pinterest |
Use cases that will help you to develop future apps for your business:-
React native framework is good to use
- If you want to develop cross-platform apps
- If you want to write once and code everywhere
- If you want to save your development time and effort in building an app
- If you want to cater large set of audience
React js framework is good to use
- If you want to create responsive user interfaces
- If you want to develop high-performing web applications
Wrapping up
Now, you clearly know which framework is best (react js vs React native) for building future mobile and web apps. React js is the go-to option for developers if you want to provide best in class experience to your customers. However, if you want to develop cross-platform apps that can give a native-like feel to the users, then you should build apps using react js framework.
FAQs
Q1. Can React js be used for building mobile apps?
Yes, react js can be used for building a mobile app
Q2. Can react native be used for building web applications?
React native is a cross-platform framework that can be used to develop cross-platform mobile and web apps. Hence, developers can build web apps smoothly.
Q3. What are some common use cases of react js and react native?
React native is used in these cases –
1. When you want to build apps for multiple platforms
2. When you want to use the same codebase for developing apps that can be used across various platforms
3. When you want to reach a broader set of audience by developing apps quickly
React developers use js in the following cases –
1. When you want to develop SEO Friendly and High performing customized Website
2. When you want to provide interactive user interfaces
3. When you want to create responsive web apps
Q4. Can React js and react native be used together in a single project?
Yes, both react and react native can be utilized in a single project that requires both an app and a web development. Advantage of using both react and react native in a single project can be reuse of models, business logic and common services for both web and app.