
The battle between react native vs native app development will never stop. If you are struggling with which framework is best for developing mobile apps, then there is no definite answer to this.
There is never a one size fits all approach, because each framework has its pros and cons. Earlier, developers used native frameworks to develop mobile applications, but now there is a growing demand for building cross-platform apps.
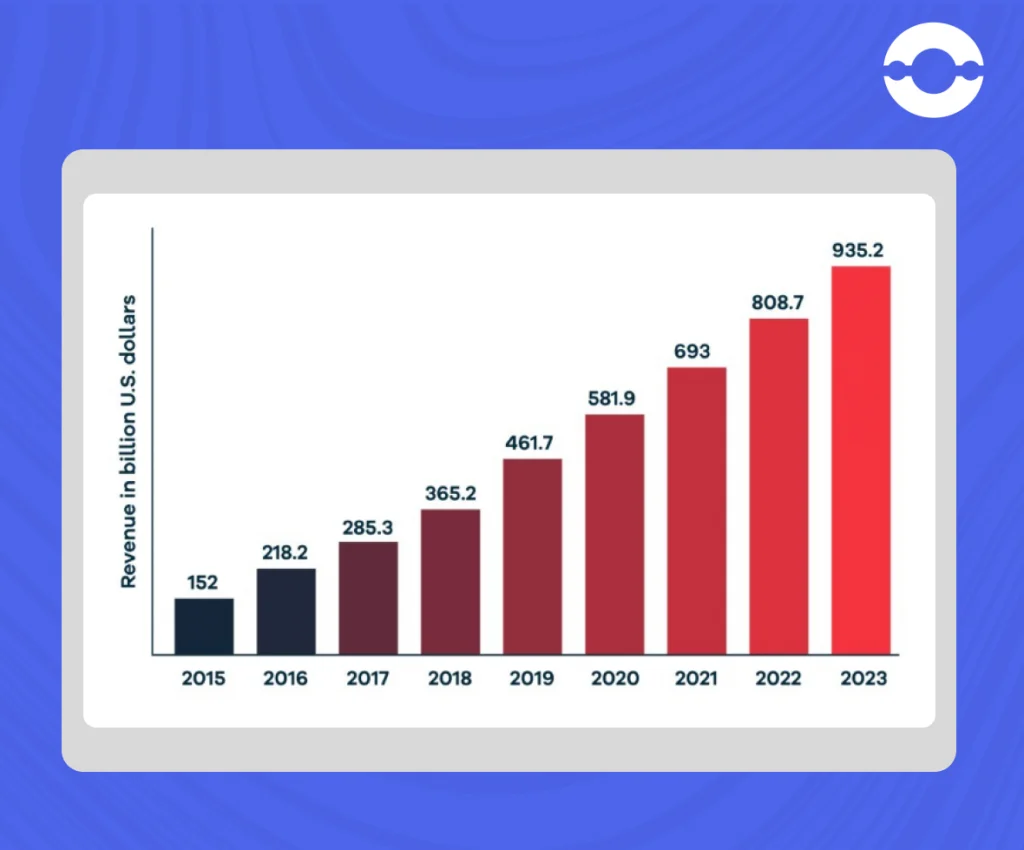
The community of react native is growing exponentially over the past few years, and there are around 1,211,053 weekly downloads. Additionally, The data itself speaks that there is an increasing demand for using React native framework to develop mobile apps.

Let’s not comment on which framework is the future of mobile app development. In this blog, we will dive deeper to make you understand react native vs native app development frameworks, and the underlying benefits associated with them, and then discuss some of the use cases that make it easy for you to develop your next mobile app or web app accordingly.
What is Native app development?
Native app development means developers build mobile apps specifically designed for platforms like IOS or Android. There is no doubt that native app development provides the best user experience than React native framework.
Native mobile apps can access inbuilt platform capabilities such as cameras, SDK, and sensors. Users can access the apps from specific platforms. If the users want to access the IOS app, they download it from the app store. On the contrary, if the users want to access the Android app, they can get it from Play Store.
Native app development allows developers to build Android and IOS apps by writing separate codebases. Developers use Java/Kotlin programming language to develop Android apps, while they use objective C/Swift to develop iOS apps.

Native apps are of 2 types –
- Android
Android is an open-source platform, and developers use it for developing mobile apps. Developers build Android apps using Java/Kotlin. Developers use Kotlin to build Android applications, but Java was in existence since 1995.
- IOS
You can develop IOS applications using Swift programming language. Swift is a modern programming language that is relatively easy for developers, especially beginners, to learn.
Let’s understand the pros and cons of building apps through a native framework –
Pros of Native app development –

1. Platform-specific support
Native apps receive huge support from apple and google as they are exclusively designed for a specific platform. When developers build an app using the Native app framework, they get an advantage of particular platform capabilities such as sensors, SDKs, and cameras. Therefore, developers can create a better product that improves the app’s user experience.
2. Better security
When it comes to the security aspect, developing mobile apps using native framework is more secure. The applications that are built using react native framework are less secured because they are dependent on third-party integrations.
3. Easy to troubleshoot issues
In native app development, developers create apps for a specific platform, allowing them to update the app easily from time to time and enhance the user experience. The development team is writing 2 separate codebases for building a separate app for Android and IOS so developers can handle troubleshooting issues in an easy fashion
4. Get access to new features.
Developers can benefit from developing a mobile app through a native framework because Android and iOS often add new capabilities or features. So, Developers can quickly access new features to improve the functionality of the app.
5. Delivers superior performance
Native app development provides superior performance when developers develop it for a particular operating system. As a result, applications are fast and responsive. The loading speed of the native app is faster because the content and visuals are already stored on the app.
Cons of Native app framework

1. Write code twice
Developers has to write different codebases for building android and IOS app. Here, developers cannot run the app on multiple platforms because there is no code reusability feature. Meanwhile, Developers end up spending more time, more efforts, and more money in building 2 separate apps.
2. High development costs
In the case of react native framework, the company needs to hire separate developers for building IOS and android apps. The money invested in hiring a specialized set of developers is comparatively higher than building cross-platform apps.
3. Maintenance costs
Maintaining 2 separate apps itself is a headache for the developer. It becomes cumbersome to develop exact look-like apps using different codebases. Not only the development cost for native apps is high, but the maintenance cost covers 15-20% of the entire app development.
4. Time-consuming
More time is required for developing separate apps for android and IOS as the developer needs to write different codes for running the app. The estimated time to develop native apps is around 18 weeks. However, the time required to create a native app depends on the project’s complexity.
What is React native app development?
React Native is an open-source framework. It is developed by Facebook. Additionally, React native framework is used for building cross-platform applications. React Native uses JavaScript as its programming language.
It is used to give a native-like performance to an app. Developing apps using React native framework is best when you want to reach a large audience on multiple platforms. Many top brands are developing their apps using react native app framework, such as Facebook, Instagram, uber, etc.
Let’s discuss the pros and cons of React native app development
Pros of React native app development

1. Saves development cost
React native app development provides a feature of code reusability wherein developers need to write code once and build the app for multiple platforms. Therefore, developing apps is comparatively faster than native app development. Additionally, there is no need to hire separate developers for developing Android and IOS apps.
2. Hot Reloading
React native app development provides a “hot reloading” feature that lets the developers see the real-time changes in code without need to compile the code. Moreover, Developers can refresh the files and see which files have been changed. It means code changes can be observed simultaneously. Therefore, it saves development time for building cross-platform apps.
3. A speedy way to market
React native framework uses JavaScript codebases for building cross-platform apps. The requirement to market an app becomes faster because code is shared across multiple platforms. It speeds up the development time of building an app but also helps the organization to utilize its human personnel effectively.
4. Cross-platform app development
React native app development is easy for developers because they follow the principle of “write code once and run it on multiple platforms.” Cross-platform app development is all about developing apps for multiple platforms using a single code. If there is a concern for time and cost, developers can choose to go with react native app development.
5. Over-the-air (OTA) updates
React native app development gives the flexibility to update the app directly to the users without getting acceptance from the Play Store or app store. Apparently, The over-the-air update allows the developers to update the app on the go, thereby saving development time.
Cons of React native app development

1. Slower performance
The performance of react native app development is slower as compared to developing native apps. Native apps aim to provide best user experience because they are exclusively designed for a specific platform. Also, building animated or gaming applications is not preferable as the performance is not up-to-mark.
2. Debugging Issues
Debugging issues in mobile apps are challenging using the React native app framework. The developers using React native framework must have sound knowledge of this platform. Though top brands have used React native framework like Meta for years, it is still in beta.
3. Lack of customizations
React native framework uses pre-build components that are difficult to customize. It seems that React native apps follow the one size fits all approach, but it lacks behind when it comes to providing the best user experience. But user experience matters the most when building a mobile app.
Let’s understand the difference between react native vs native app development.
| Basis of comparison | React native app development | Native app development |
| Development time | Single code is used to run the apps on both platforms (android /IOS) | It is difficult to create complex user interfaces like animations, transitions etc. |
| Cost | It is less expensive than native. React native app development saves your development cost by 30-35% | The cost to develop a native application is comparatively higher than react native |
| UI/UX experience | React native app development uses Java/Kotlin for developing Android apps and objective C /swift for building IOS apps | UI/UX experience of native apps is designed as per the platform standards. The user interface looks more natural. |
| Programming language | It is easy to maintain native apps as developers use different codebases for developing platform-specific apps | Separate code is written for developing Android and IOS apps |
| Develops native-like performance apps (40-45 frames per second) | React native framework does not keep its apps updated as its updates are not in sync with Google and Apple guidelines | It is difficult to maintain React native apps because different plugins are required to ensure the maintenance of an app |
| Speed | Develops native like performance apps (40-45 frames per second) | Develops native apps at 60 frames per second |
| Maintenance | At least 80 % of the 3rd party applications have built their own proprietary SDK to enable integration | Native app development gets huge support from apple and Google |
| 3rd party integration | Usually, one needs to write a custom wrapper in order to communicate with 3rd part applications | Atleast 80 % of the 3rd party applications have built their own proprietary SDK to enable integration |
Wrapping up
There is no exact answer to this question about the best framework (react native vs native app development) for building mobile apps. If you still need clarification on which framework you should use for developing mobile apps, then there are some use cases to help you decide which framework works best for you.
React native app development is a perfect option for you in the following cases –
- If You are running out of budget
- If You want to create an app that can run on multiple platforms
- If you’re going to develop an e-commerce application
Native app development is a perfect option for you in the following cases –
- If you want to create a complex app
- If you’re going to provide a native-like user experience
- If you’re going to develop an app for a specific platform
If you are still confused about which framework can work magic for you, then connect with our experts in React Native and native app development.
Also Read: React Native Vs Swift: Which Is The Best For iOS
FAQs
Here are the few advantages that React native app development offers over native app –
1. Saves development cost
2. Hot reloading
3. Cross-platform development
4. Cost-effective solution
5. A speedy way to market
React native app development uses Kotlin/Java for building android apps and Objective C/Swift for building iOS apps. On the contrary, Native app development uses JavaScript as its programming language.
The cost of developing react native apps is comparatively lower than react native app development. Developers can save 30-35% of their development cost by choosing to react native app framework.
1. Slower performance
2. Debugging issues
3. Lack of customizations