
As the web development landscape evolves, you need to create a perfect and functioning site as a web developer. However, building a scalable and robust website comes with several web development challenges, including browser incompatibility, user experience, tech stack, etc.
So, this blog discusses common challenges web developers face when creating a scalable website. Not only that, but we’ll also be covering web development solutions you can use to ace your web development journey.
If you aim to create a responsive web application and get 3 things-
- Build long-lasting relationships with customers
- Get more leads and sales for your business
- Increase your brand visibility by 10x
Then, this guide is for you.
8 Web Development Challenges and Solutions

Here are some of the web development challenges and solutions-
1. Browser Incompatibility

A typical web development challenge that web developers experience is browser incompatibility. Web developers’ prime job is ensuring that websites work effectively on all browsers and devices.
As you already know, individuals use various devices in their daily life, such as laptops, mobiles, tablets, etc. If the website is not compatible with a specific browser, users are likely to leave the website resulting in a poor user experience.
Cross-browser incompatibility issues arise when not all browsers support the same features and standards.
Even after spending countless hours developing a website, website developers need to test the functionality of the website across various devices.
Such browser compatibility issues occur because of several reasons-
- HTML/CSS validation means that different browsers read and handle code differently. Thus, it creates a challenge for front-end developers.
- DOCTYPE error leads to faulty rendering because of missing code lines. In such a case, some tags become unresponsive, resulting in a negative user experience.
- Differences in layout design are a common challenge that web developers face while creating websites because different websites support different design layouts.
Solutions
- Handle the Doctype error in your webpage by adding a simple line of code at the beginning of the code, as mentioned-! DOCTYPE HTML
- To validate HTML/CSS-related errors, you can use code-validating tools for HTML and CSS validation, such as the W3C HTML validator.
- To counter layout-related differences, consider using Float and Flexbox, which support various browsers, including modern ones.
2. User Experience

In the world of the internet, your websites should be highly responsive and have simple yet intuitive navigation to provides a better user experience to your website visitor.
An engaging UI design brings new customers and keeps old customers coming back.
Make sure to keep the website interface as simple as possible because most customers are not tech-savvy and want a minimalistic design.
Regarding developing websites, there are 2 sides to the coin – front-end and back-end development.
Both teams must create a balance between responsive web design and front-end development.
Managing such stuff becomes cumbersome if you have separate teams for this.
- A common web development problem for front-end developers is that they don’t clearly understand what users expect from the website’s UX design. At the same time, understanding user expectations lies at the top of creating a successful website.
- On the other hand, if many organizations know the importance of conducting user research, they still fail. It’s because they lack resources.
- To create a responsive design website, maintaining UI compatibility for different screen sizes has become a massive challenge for web developers. As every browser supports different screen sizes, developers must use their knowledge to adjust UI accordingly.
Web Development Solution-
- You need to conduct research to provide high-quality user-centric websites. In such a case, you can use any of the approaches mentioned below:
- Conduct online surveys to draft a user persona and understand their requirements, such as the user’s location, target customers’ pain points, etc.
Furthermore, use various survey techniques such as guerilla research, parallel design, etc. It will help you to customize web interfaces as per your customer needs.
- Choose frameworks such as Angular, Twitter Bootstrap, React, etc.
For example – React framework offers a component–based development approach with a greater emphasis on reusability. While the Angular framework allows developers to access material design components.
Need help creating interactive UI/UX design that makes you stand out?
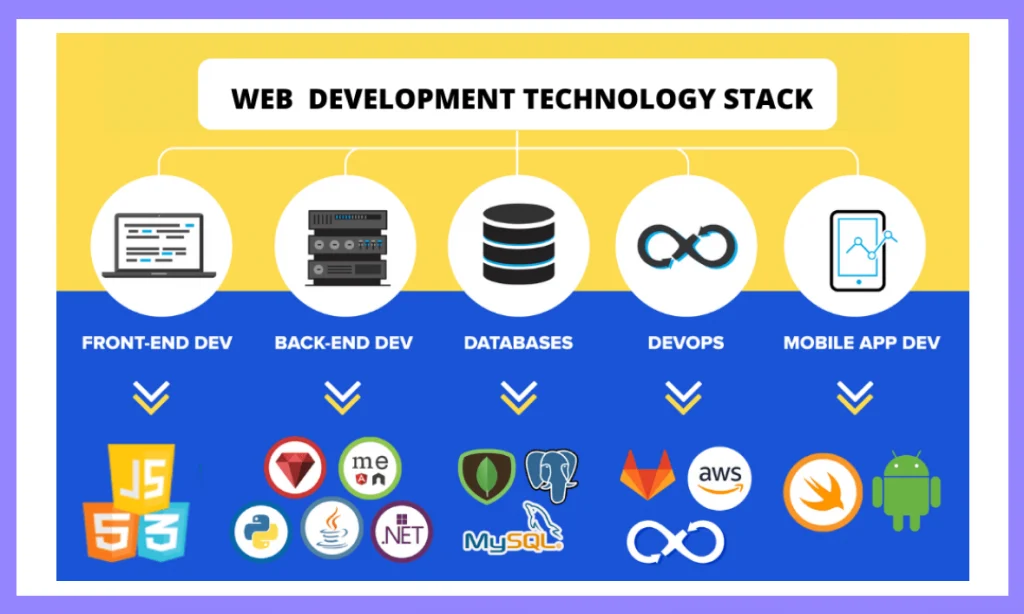
3. Tech Stack

Another crucial challenge in web development is the choice of tech stack.
A tech stack refers to the set of tools and technologies (programming languages, libraries, web servers, frameworks, etc.) required to develop a website.
Choosing the right tech stack is important for your web development project as it can make your project successful or turn it into a failure.
With plenty of tools and technologies available in the market, it becomes difficult for web developers to choose the right ones.
Choosing a tech stack involves considering various factors such as project requirements, business needs, cost of a web application, security, development time, etc.
For Instance – If you want to develop a high-performing website, then you need to choose the tech stack that offers strong backend support and handles voluminous amounts of data.
Web Development Solution
- Be clear about project requirements and what type of website you want to build, features, problems of your target audience, development scale, budget, etc. More importantly, think about your team’s capabilities.
- Make a list of features and functionalities you want to have on your website. Creating a checklist handy with you is a BIG YES.
- The developers should have a fair understanding of the latest technologies and tools.
Also Read: Future And Scope Of Web Development
4. Defining Your Goals

Most web developers fail in their web development journey because they don’t have clear goals. If the vision behind creating a website is not clear, everything can become a failure in the later stages of development.
Having a goal smoothens your web development process and avoids misunderstandings, disagreements, and other delays at the last minute.
Web Development Solution
- Keep the checklist handy with you that covers a brief overview of the project scope, deliverables, timeframe, and project scope.
- Ensure that the parties involved in the web development process are completely aware of their project goals and expectations.
- Use project management software, including Asana, Jira, etc., to track progress and manage resources.
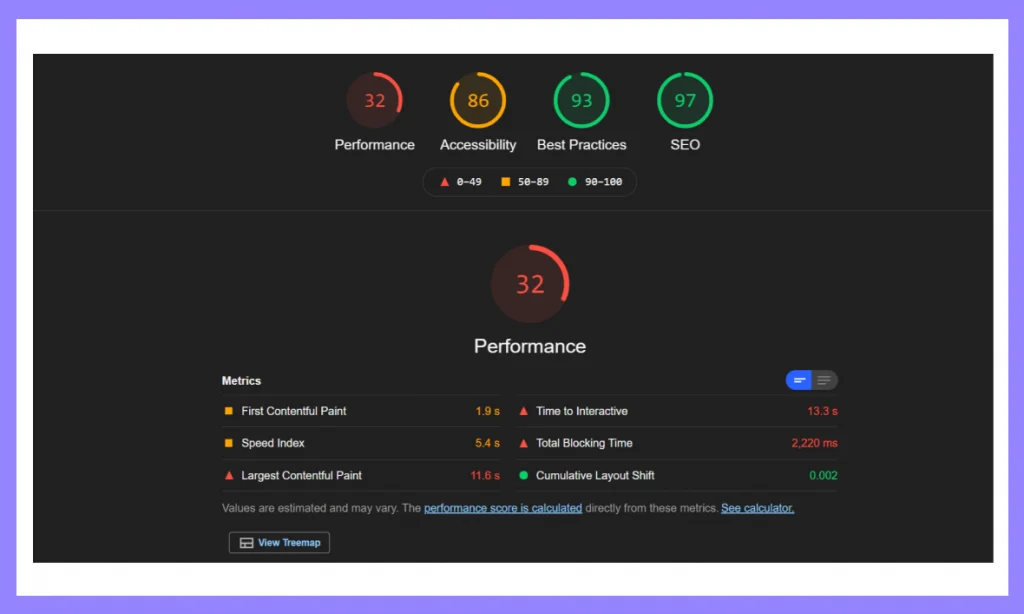
5. Speed and Performance
Developing a fast-loading website has become a challenge for web development companies. No user likes to stick with a slow-loading website or one flooded with lagging issues.
Of Course, you don’t want a website to load slowly, especially when there is a periodic surge in traffic.
Neil Patel (Digital Marketing Guru) rightly said –
Speed is the killer. And if your page is taking too much time to load, it will lead to a negative user experience and drastically reduce your conversions.
47% of customers expect a website to load in less than 2 seconds, which is a challenging job for a web development company. Thus, if the load time increases by more than 2 seconds, viewers will leave the website then and there.
In addition, you can use various website performance tools such as Uptrends, GT Metrix, Uptime, Dareboost, Sematext, etc.

Web Development Solution
As a web developer, you can improve the performance of a website by optimizing various elements-
- Optimize your code by keeping the CSS code lightweight, resulting in the loading of content immediately from the user’s browser.
- Optimize your images for faster loading of web pages. There are various image optimization tools, such as Tiny PNG, Image Optimizer, Short Pixel Image Optimizer, etc.
- Take the help of various analytics tools, such as Google Analytics, Appstore Connect, Adjust, Firebase, etc., to improve the performance of websites.
6. Scaling Websites
Website scalability is about improving the performance of your website so that it can effectively handle loads of traffic without compromising the performance aspect.
Website scalability aims to ensure that your website performs smoothly, whether it’s 100 visitors or 1 lakh visitors.
Even if your product is launched shortly, you must ensure that as your website scales, it can handle more and more requests per minute (RPMs).
Because failure to handle user loads results in poor user experience, slow response time, and increased bounce rates.
Website scalability is not confined to scaling the web development server. Still, it’s more about the existing architecture of the website, which makes scaling a challenging task for the development team.
Web Development Solution
- Your company can manage an increasing load on the web server by relying on cloud computing and exploring cloud platforms such as Google Cloud, Microsoft Azure, AWS, Digital Ocean, and IBM Cloud.
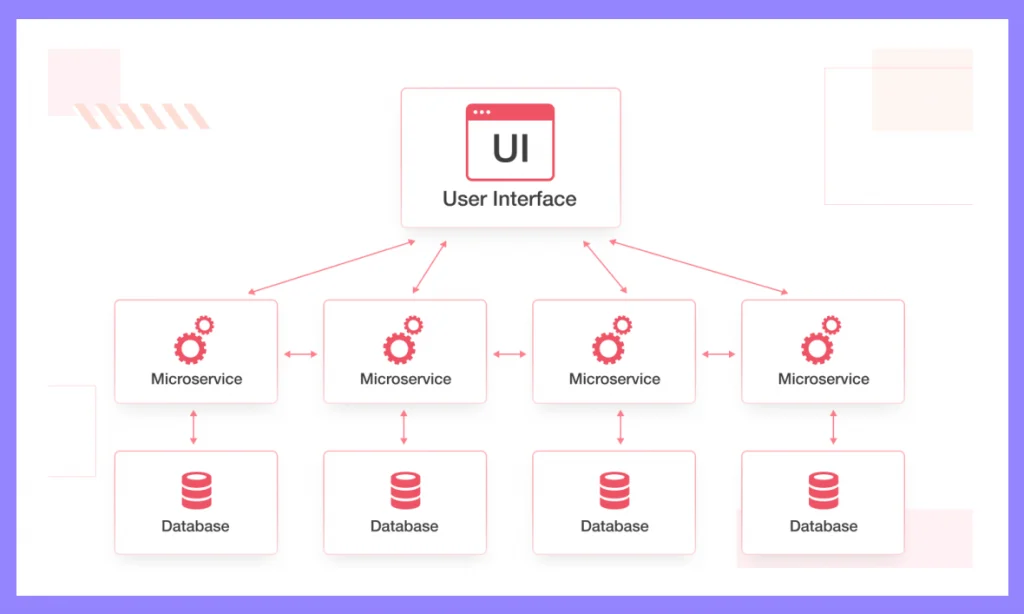
- Utilize distributed systems to scale hundreds and millions of users, such as Microservice architecture and shared databases.
7. Maintenance and Support

The real web development challenges occur after your web app is live.
If the website is not maintained properly, it could lead to low loading speed, unresponsive web pages, security issues, and other performance problems that usually occur after the website launch.
Ensure to provide regular website maintenance so that it runs flawlessly.
Solution
- Monitor your website, especially the website’s visuals, to fix the bugs.
- A microservice architecture is crucial for improving the efficiency and performance of websites as it updates your website without affecting an existing system.
NOTE: Microservice architecture is the collection of small, independent services which can be upgraded without disrupting the functionality of a website.
Need robust IT support and maintenance for your websites?
8. Third-party Integrations
Adding third-party integrations to a website is increasingly becoming popular because it enhances users’ overall experience.
For Instance – For accessing maps through your website, you need an integration of Google Maps API integration.
Such third-party integrations offer various benefits: expanding social media capabilities and implementing multi-language support. So, web developers’ major concern is to have secured integrations in websites.
Solution
- Make sure that changes made by third parties should be compatible with API code, and it should reflect in your app architecture.
- Deploy your Q/A team to constantly check third-party integrations and provide a seamless experience to users.
Also Read: Responsive Website And Its Benefits
End Notes…
Developing websites has become an indispensable element for businesses around the world. Of Course, many website development challenges arise on the path.
At the same time, web developers should think of developing websites ranging from creating a secure website to optimizing its performance and providing an exceptional user experience.
We don’t want you to compromise the quality of the web development project because of the challenges mentioned above.
So, contact our web development experts now if you are looking for a reliable and affordable web development agency.
Our web development professionals have 8+ years of experience in custom web development and are ready to increase your brand visibility by 10x.
In addition, we rely on the latest tools and technologies to conduct a secure, scalable, and profitable web app to turn your business into a lead-generating machine.
Without further ado, let’s start your web development journey now.