
A web developer has the responsibility of creating reliable, high-functioning, scalable web applications. This is not an easy task. However, to simplify the process whilst maintaining the quality of a web application, web development tools are used.
But what are these tools? Web development tools or Dev tools are software that is used by developers to add features and functionalities, and test and debug the code and interface of the web applications and websites created. Additionally, these tools and technologies facilitate the creation of responsive web designs.
These tools come with built-in automation and security-related features that enhance the performance of your web applications and hence, help developers achieve their goals effectively and efficiently.
With so many options of website development tools available, it often becomes a daunting task for web developers to make a choice as to which tool best suits their requirements.

This blog lists down 15+ essential, most commonly used web development tools that help developers design and develop websites with more convenience, in a faster time, and cost-effectively.
Factors to Consider Before Choosing the Web Development Tool
Choosing any web development tool isn’t going to reap good returns in the future. It all depends on the characteristics and the unique features that every tool entails.
These are the factors listed below to help you make a better choice for your next web development project-
- How scalable the tool is? Does it support large-scale or small projects? Whatever tool you choose, it must be adaptable to your business requirements and should handle increasing spikes of workloads.
- Is the web development tool secure or not? If the tool is not secure, it will expose your web app or website to various security threats. The tool you choose should be highly secured and should cover multi-layer security features to protect the confidential information of users.
- It also depends on your budget. Is the tool free or paid? Various paid web development tools come with a subscription feature.
- Whether the tool you pick aligns with your business needs and objectives. If not, then it’s not going to help you.
- Is the tool portable enough? Whether the user can use it such as home, office, or even remotely.
15+ Essential Web Development Tools
With so many web development tools being developed and updated regularly in the marketplace, it often comes as a challenge to select the ones that cater to your needs.
Below mentioned are some of the most necessary and widely used tools for website development:

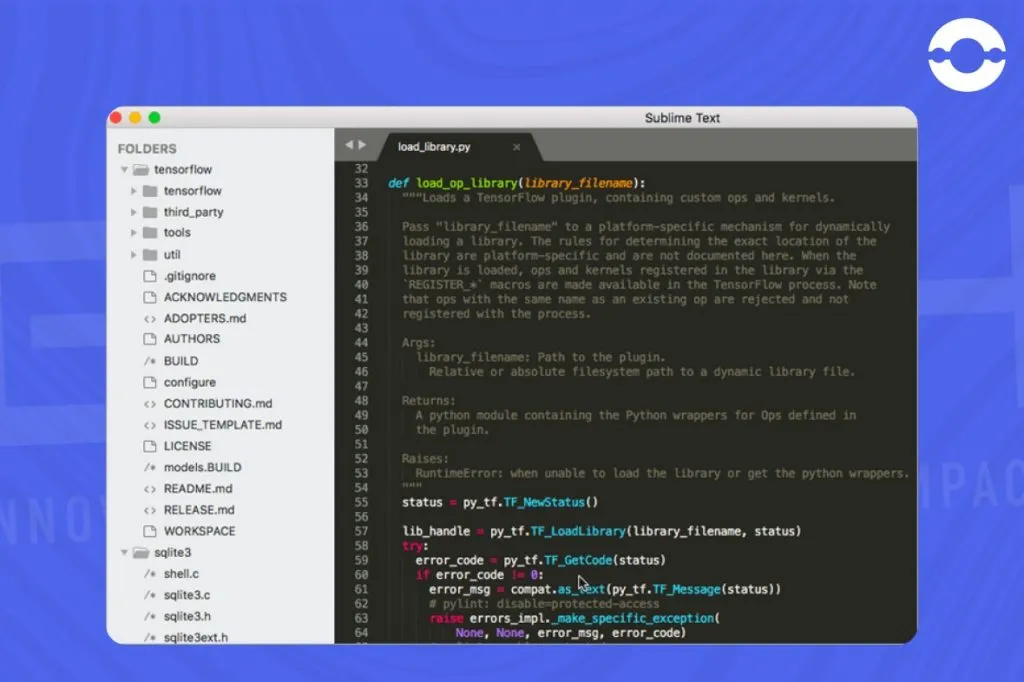
1. Sublime Text
Sublime text is a great open-source code editor and a widely used tool for web development. Along with editing the code, it also can be used for markup and pros. This tool is popular among developers for its extensive and advanced features and functionalities.

Its slick user interface and extensions that highlight syntax, source file finding and run code metrics analysis, make it a go-to tool for website development. Furthermore, by choosing multiple selection features, one is able to make the same interactive changes to various selected areas at the same time.
The sublime text allows customization and instant project switch. It supports multiple platforms like Windows, Mac, and Linux and multiple programming and markup languages.
It is a powerful tool for developers working on web development but doesn’t support mobile platforms.
Best for: small to large businesses
Price: Personal use: license cost – $80
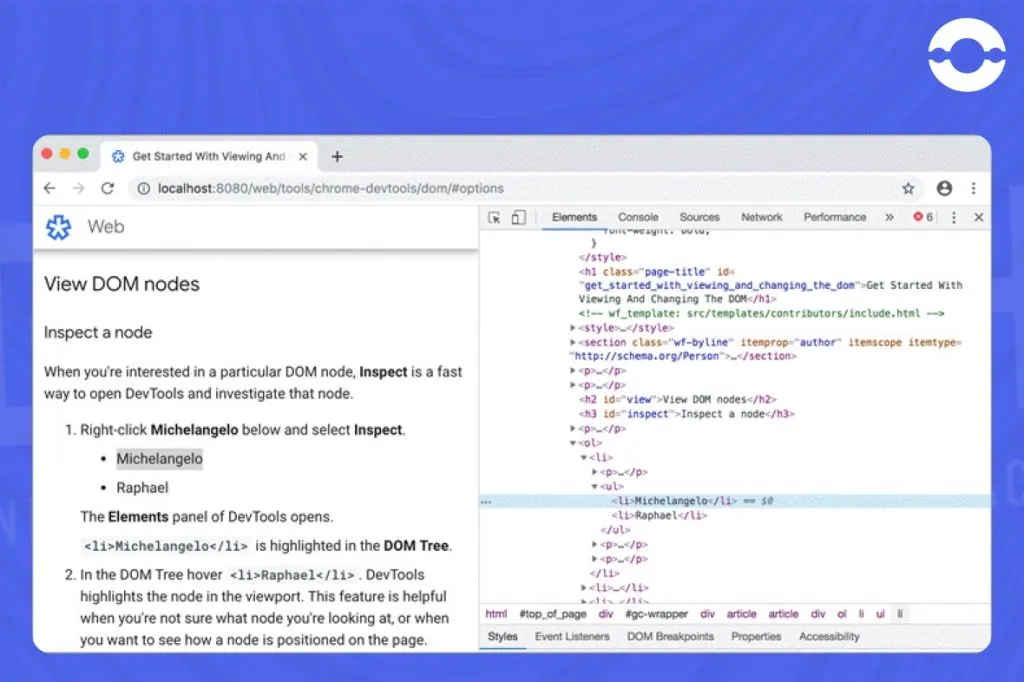
2. Chrome Developer Tool
Chrome Developer Tool is a powerful front-end developer tool provided by Chrome for web developers. It enables one to debug JavaScript in Console or edit CSS and HTML code/elements in real time. All this can be done while you analyze the performance of your webpage and optimize your website speed.
Furthermore, with the help of Chrome DevTool, one can check messages, view and update a web page’s style and change the Document Object Model (DOM). This tool also helps with multiple panels such as security, application, network, memory, etc.

This tool is supported by an active DevTools Community and can only run on a single browser.
Best for: small to large businesses.
Price: Free of cost
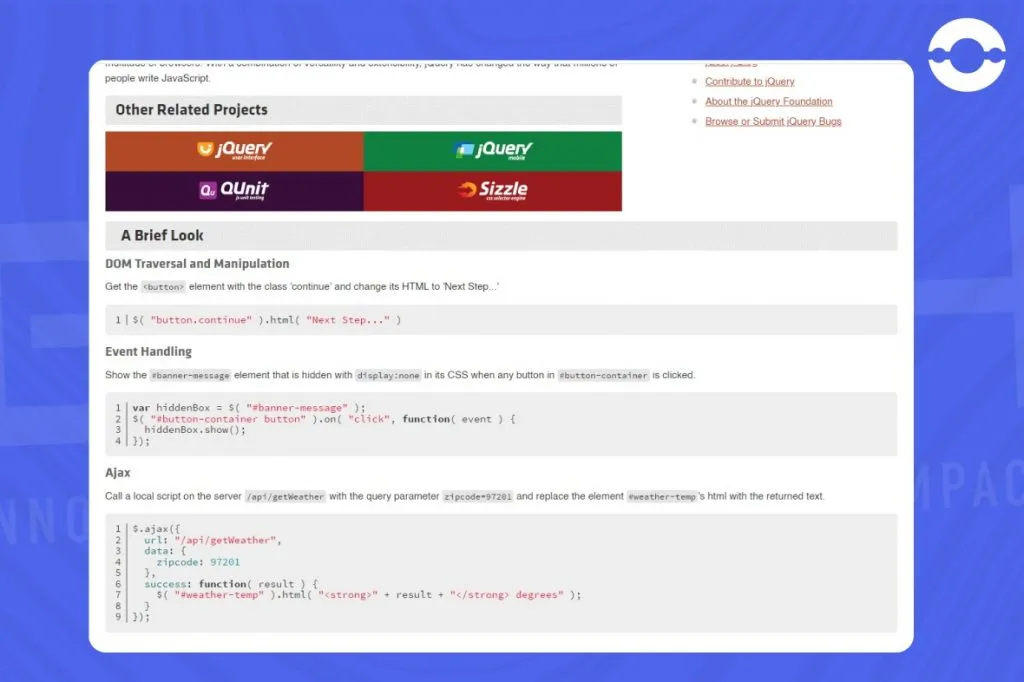
3. JQuery
JQuery is a JavaScript library that is feature-rich. It is created to simplify, navigate and manipulate HTML DOM tree traversal. A tool for web development that facilitates event handling, animation creation and adding plugins, jQuery is a powerful library that assists developers to include additional functions to a website.

Introduced in 2006, jQuery is CSS3 compliant and can be used with multiple platforms like Chrome, Edge, Firefox, IE, Safari, Android, iOS, etc.
JQuery’s popularity as a JavaScript library peaked in 2015 with installation on 65% of the top 10 million highest-traffic sites on the web at that time.
Best for: small to large businesses
Price: Free and open-source
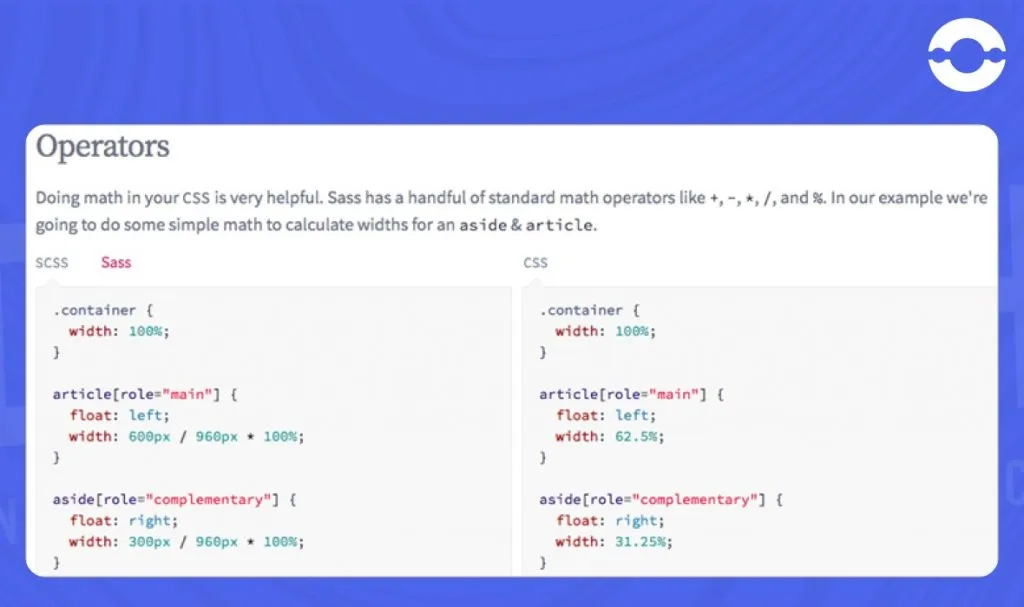
4. Sass
Eight-year in the tech industry, Sass is a CSS extension language that is an open-source, mature, reliable, and stable tool for website development.

This language allows one to use a combination of variables, nested rules, mixins, and functions that render CSS after compilation. This means that your stylesheets would be more readable and follow the DRY (Don’t Repeat Yourself) principle.
Furthermore, Sass helps one to write and build easily maintainable codes, thereby reducing dependency on CSS for your coding and supporting multiple inheritances.
Saas is one of the most widely used tools today and is backed by a large community.
Price: Free of cost
Also Read: Use Of ReactJS For Custom Web Application
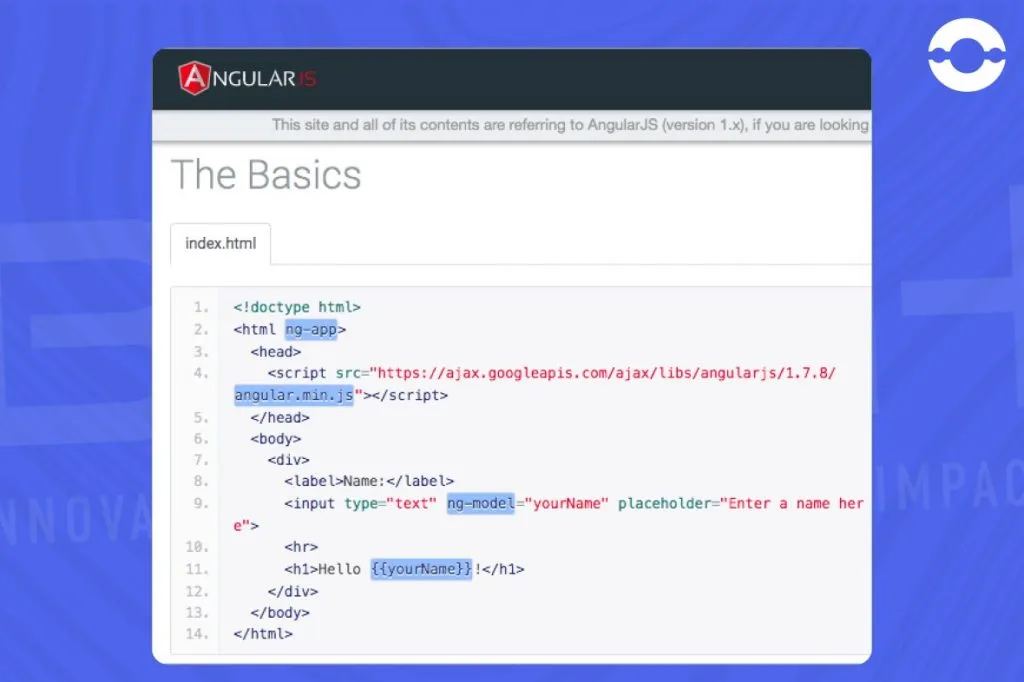
5. AngularJS
An open-source web framework, AngularJS was developed by Google to perform tasks that HTML couldn’t do i.e., manage dynamic views.

AngularJS allows one to extend application’s HTML syntax of their applications. This results in the creation of a more expressive, readable, easy and quick-to-develop environment that wouldn’t have been possible with HTML alone.
Fully extendable, this tool set is compatible with other libraries as well. It provides one with the liberty to modify or replace a feature according to one’s development workflow.
Since this web framework is an old JavaScript object, the code one creates will be reusable, easy to test as well as maintain and from boilerplate.
Best for: small to large businesses
Price: Free and open-source
6. GitHub
GitHub is a popular platform today where developers create, collaborate and share. Introduced as a version control software, contemporary GitHub also allows users to share and store code, add a contribution to other developers’ projects, and keep track of code revisions.

One can also undertake project management for several projects by creating multiple review processes for the written code. Furthermore, it can be deployed as a cloud-hosted or self-hosted solution.
This platform provides security features such as security incident response, two-factor authentication, etc. It is the most widely used platform by developers all across the world today.
Best for: small to large business size
Price: Free and Pro -$7 per month, Team – $9 per user per month and Enterprise – quote required
7. CodePen
CodePen is an online, user-friendly and widely used designing and sharing front-end development tool that has been around since 2013.
Used by organizations of all sizes, this tool is used to develop an entire project through all offered features of the Integrated Development Environment (IDE) in a web browser.
With customizable editors, and collaboration mode allowing allow multiple people to write and edit code in a pen simultaneously as well as the option to keep private pens, CodePen provides you with the drag-and-drop feature for images, CSS, JSON files, SVGS, Media files, etc.
CodePen is a reliable type of web technology.
Best for: small to large businesses
Price: Four plans for individuals:
- Free, Annual Starter – $8 per month
- Annual Developer – $12 per month
- Annual Super – $26 per month
Team plans start at $12 per month per member.
8. Node Package Manager (NPM)
NPM is a JavaScript software that has functionalities for team management. Since it comes with security auditing features, there doesn’t arise a need to configure anything.
Developers working with JavaScript can make use of this tool to discover and install code packages for applications used for networking purposes or server-side projects.

For enterprise solutions, this tool for web development offers features pertaining to security, de-duplicated development, and access control, as well as provides unparalleled support.
Small organisations should make use of the NPM Orgs plan that offers open-source solutions along with team management permissions and performing workflow integrations and managing tokens.
Best for: small to large businesses.
Price: NPM is free and open-source tool. NPM Orgs is available for $7 per user per month.
9. Grunt

Free and easy to install, Grunt is a JavaScript tool that facilitates the automation of most iterative web development tasks such as compilation, linting, minification, unit testing, and many more.

Built on NodeJS, this tool, along with offering multiple plugins, also allow developers to build their own. Furthermore, Grant also provides support to other front-end web development tools such as Sass to finish pre-configured tasks.
An updated NPM version is required to install Grunt and its plugins.
Best for: small to medium-sized businesses
Price: Free
10. Bootstrap
Bootstrap is an open-source front-end development library widely used for creating responsive mobile-first projects on the web.
It features several HTML, CSS, and JavaScript-based scripts- commonly used web programming languages, for web design components and functions. This toolkit saves web developers time that goes into coding these components and functions manually.

It is a highly customizable tool in terms of built-in and CSS variables, color systems, Sass files, etc. The in-built grid system saves you the hassle of creating one from scratch.
Further, Bootstrap provides one with powerful plugins built on JQuery. Moreover, the toolkit is compatible with all the latest browsers.
This is an easily navigable tool if one has decent knowledge of HTML, CSS, and JavaScript.
Best for: small to large businesses
Price: Free and open-source.
11. Marvel
Marvel comes with wireframing and prototyping capabilities that help designers and developers create high-quality mock-ups. Its user-friendly interface and intuitive features streamline the design process.
No matter whatever skill set the designer or developer has, this tool is simple to use and helps you fulfill your project needs.
Developing a final product is not as difficult with this tool as it seems to be because it solves various web design challenges such as design collaboration, taking real-time feedback on designs, and interactive prototyping.
Price – It offers a free plan for individuals to take their design productivity to the next level.
It has various paid plans such as pro, team, and enterprise versions. The paid features of this web development tool have extensive features such as unlimited users, handling multiple projects, and getting premium support from their community.
Best for – Small teams and large organizations
12. Visual studio code
Visual Studio code is open source in nature and supports different versions such as Windows, MacOS, and Linux.
It’s a lightweight software that supports various programming languages (C++, JavaScript, Python) and helps developers meet their compiling needs.
Primarily, this code editor tool helps developers simplify their code-writing process while working on various projects. But it can meet all your web development needs as well.
Visual studio codes offer a multitude of features to simplify the task of developers such as
- search and syntax highlighting,
- extension support,
- color schemes that match your preferences
Price – It’s free to use because it’s open source in nature.
Best for – Web developers to work on smaller-scale projects
13. Envato
One of the popular front-end website development tools is Envato. A unique specialty of this tool is that it comes with 1000+ HTML 5 templates to help developers create interactive user interfaces.
It supports multiple programming languages such as HTML, CSS, and JavaScript.
It’s the best option for developers who want to optimize CSS and JavaScript coding techniques.
On top of that, it provides various elements and pre-designed templates to accelerate the development process.
Price – Its pro version comes in 3 tiers for individuals, teams, and enterprises.
Best for – Web designers and developers
14. Sketch
As a web development tool, Sketch is known for its user-friendly interface that let designers and developers do amazing things such as building beautiful prototypes and interfaces whether they’re working alone or in a team.
It’s a Mac-only app for helping designers to team up and prototype all in real time.
Sketch offers unique capabilities for crafting engaging and high-quality designs such as vector editing, export presets, and integration with 100+ plugins.
Price – Sketch offers 2 premium plans. One is a standard plan that costs $9/month per editor and a business plan. Its business plan is available for teams once you request access to it.
To give it a try, Sketch’s team provides a 30-day free trial to those who want to experiment with this platform.
Best for – Solo designers, small teams, mid-sized teams, and large organizations.
15. Flutter
Google developed the Flutter framework for building cross-platform mobile apps. It’s a leading cross-platform framework and is considered a top choice by developers as it is compatible with various operating systems such as Android, iOS, Linux, Windows, etc.
What makes this web development tool different from others?
It has a hot reload functionality that facilitates developers to view and see the changes in code in real time. Moreover, Flutter has in-built customizable widgets to help you develop complex designs and user interfaces.
Price – It’s an open-source framework
Best for – Businesses of all sizes
16. Docker
Docker is a powerful solution to develop and deploy web applications quickly in multiple environments. This web development tool takes the headache of developers by automating the testing and deployment process.
Price – It comes with a free plan that provides unlimited repositories and 3 paid plans that provide an add-on of productivity, collaboration with advanced security capabilities.
You can avail its team plan at $5/month per user, pro plan at $9/month and business plan is available for user at $24/month per user.
Best for – Small Companies
17. Reactjs
Facebook developed React, a JavaScript library that is used for creating appealing user interfaces for websites and web apps by using reusable components.
This streamlines the development process.
Price– It’s is open source.
Best for – Businesses that want to create complex and interactive web apps.
18. Angular
Angular is a typescript library used for creating various types of web applications such as single-page applications, enterprise apps, and PWAs.
Being an open-source framework Angular comes with exceptional capabilities such as two-way data binding which allows users to view and make changes in the model. This in turn saves the time of developers.
Price – It’s open source
Best for – Enterprises and e-commerce businesses
19. Postman
It is considered an API testing tool that makes it easy for developers to build, test, and modify APIs. 5 million developers every month have been using this web development tool for a while.
Postman has wide array of features such as collaboration and documentation tools to help developers work collaboratively. It enables developers to interact seamlessly with APIs.
Price – You can access basic functionalities using its free version. If you want to go for advanced functionalities, you need to subscribe to enterprise and professional plans.
Best for – Enterprises
FAQs:
Q1. What are Web Development Tools?
Consider a web development tool as a toolkit to help developers design, create, test, and maintain websites, web apps, and different web-based platforms.
Q2. Which Tool Is Best for Beginner Developers?
Some of the best web development tools for beginners include Bootstrap, SAAS, Grunt, Marvel, etc.
Q3. What Are the Different Types of Web Development?
Web development is of various types – frontend, backend, and full stack development:-
- Front-end development relates to user interface meaning how your website looks and feels to users.
- Backend web development includes behind-the-scenes of a website that users can’t see.
- Full stack development is an integration of Front-end and back-end web development.
Q4. What are the 5 stages of web development?
The five stages of web development are:
1. Planning and analysis
2. Design and development
3. Testing
4. Implementation
5. Maintenance
Q5. What role do web development tools play in responsive web design and cross-device compatibility?
Some tools help developers find and use responsive templates like Simbla, Gator Website Builder, etc., others like Bootstrap, FitText, etc., aid in the responsive design process, and the remaining like Responsinator, Browserstack, Resizer, etc., help conduct responsive testing to help you ensure that the final product works well on all device types.
Q6. How can developers ensure that their websites are secure?
Developers can ensure their websites are secure in the following ways:
1. Maintaining security during web app development
2. Encrypt your data
3. Use Exception Management
4. Apply Authentication, Role Management & Access Control
5. Don’t Forget Hosting/Service-Focused Measures
6. Use SSL Certificate and implement HTTPS
7. Include auditing & logging
8. Use Rigorous Quality Assurance and Testing
Q7. What is the relation between Angular/React and Vue with JavaScript?
While Angular is an advanced JavaScript framework based on TypeScript and React uses an HTML-in-JavaScript syntax called JSX, Vue is a progressive open-source front-end JavaScript framework.